- HOME
- デザイナー育成について
- 文字を組むということ

文字を組むということ
たきコーポレーションは創立から60年をゆうに超え、今はもう知らないデザイナーが多くなってしまいましたが、以前は写植で文字を組んでいました。文字を大切にするということはデザイナーの基礎ですが、代々受け継がれているたき工房のデザインに関するDNAのひとつでもあります。
Macで文字をベタ打ちすると、当然プログラム通りに打ち込まれます。どんな文字でも均等に並びます。それを認識するため、四角い枠を均等に並べて作り、そこに文字を打っていきます。そうやって打った文字のフォルムを見ると、フォントの種類によっては、四角い枠の中のどこに空間ができるのか。そういったことを実際に作って話してあげると、「ああ!なるほど」って納得してくれるのです。


文字を打つだけでは、デザインにはならない。
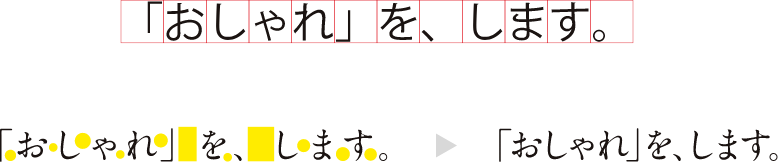
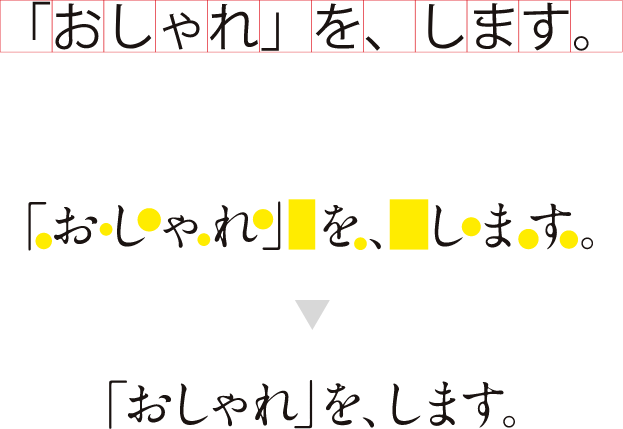
句読点の前後のアキなどベタ打ちではバランスが悪いので、文字設定のノウハウを、経験1〜2年目のデザイナーに話して理解させています。言葉だけでなく実際に打った文字をプリントアウトして見せることによって、理解度も上がり、その後に活かしてくれます。
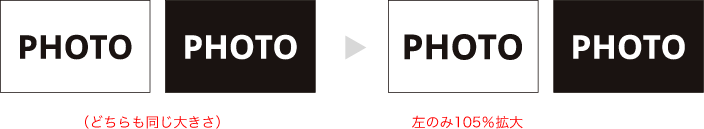
それ以外にも白抜き文字に関してでは、白抜き文字ではスミ文字と比べて膨張して見えるため、ウェイトが変わって見えます。このようなことも今まで私たちが仕事で経験してきたことのひとつです。


「自己紹介します」というコピーがあるとします。1行の中で前半では漢字が4文字つづき、後半はひらがなの小さい文字が3文字つづいています。このままでいくと1行の中で文字のバランスが不安定に見えるため、後半のひらがなを変形したりもしていました。もちろん文章量の多い媒体では難しいのですが、キャッチコピーのように少ない文字数で視覚的に目が留まるような場合はデザイン的に注意が必要なこともあります。


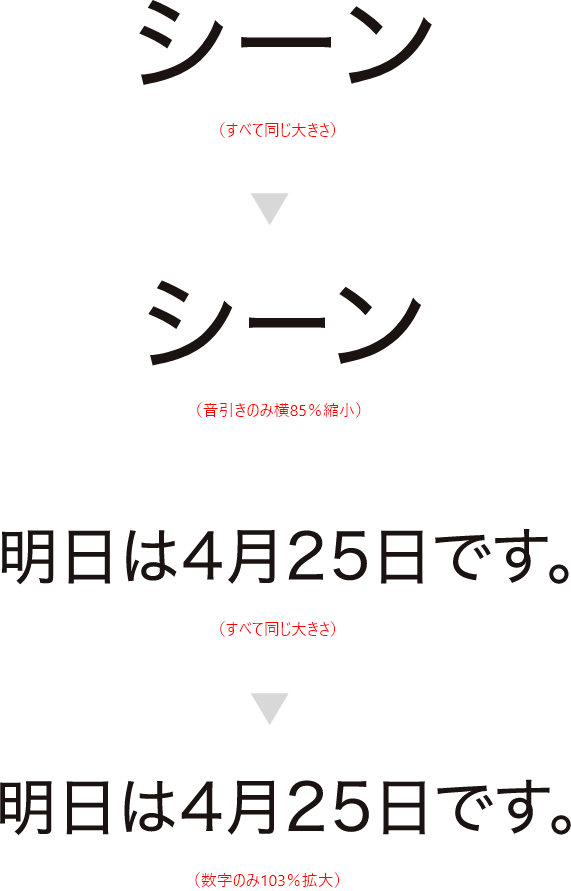
また、例えば「シーン」という3文字があるとします。Macの音引きはフォントによっては少し長く見えることがあるので、音引きの「ー」の文字だけ横幅を85%にしたりもします。
半角数字を打つと、日本語やアルファベットと比べても小さいですよね。そのため、数字だけ103〜104%拡大しますが、新人デザイナーはあまりやらないので、それを教えると初めて聞くので気付きを持ってくれます。


デジタルだけでは見えない落とし穴。
以上のようなことは学校の授業では教わりません。例えば文字を中心合わせにレイアウトする場合、少しずらすだけで中心に見えるとか、少し下に落とすと落ち着いて見えるなど、段落を設定するだけでなく、人間の視覚を考えた細かいレイアウトバランスが重要となります。
デザイナーたちははじめは信じていなくても、自分の考えでつくったモノと私たちがアドバイスしてつくったモノを2パターンつくってもらうと、よく理解してくれます。レイアウトするときには、見えないガイドと見えるガイドという考えも必要です。どちらか片方だけ使っても落とし穴があると考えてよいでしょう。
デザイン上のさまざまな文字の見え方や見せ方は、たき工房のデザイナーが大切にしてきたことです。多くのクライアントの方々から弊社のデザインについてお褒めの言葉をいただきますが、企画やビジュアルだけでなくディテールにこだわりをもつことが、デザイン全体のクオリティを上げることと考えています。

デザインクオリティを向上させるためのスキルアップ項目です。
それぞれの項目からご選択いただけますとご覧になれます。

